javascript class inheritance call parent method
Supermethod for calling a parent method. Class Car constructor brand thiscarname brand.

An Examination Of Goog Base By Michael Bolin Essay Web Development Development
Function Person name age thisname name.

. When overriding a constructor. Inheritance provides the concept of reusability and extensibility. However I do not get the results which I expected.
I am learning prototype inheritance in Javascript and I tried to write an example which calls a parent method from a child methods prototype. Reuse properties and methods of an existing class when you create a new class. You need to call the doSetups function that is part of the parent classs prototype.
Class Child extends Parent m. Wow that keyword really is superand its going to save us a lot of code. We must call parent constructor as super in Child constructor before using this.
It is the process of deriving a new class from an old class. You appear to be trying to do class based inheritance in Javascript. Its often used in constructors to initialize the parent class with the supplied input parameters.
Inheritance in Javascript is between objects not between constructors and not between classes since there are none. When overriding another method. By calling the super method in the constructor method we call the parents constructor method and gets access to the parents properties and methods.
It would be way better if we could somehow call the parent method getNameAndSpecs inside of Ship and then just add this rebel part to. Present. Which means that when this method is called on a RebelShip object the getNameAndSpecs inside of the original Ship class ie.
We can use supermethod in a Child method to call Parent. The super method refers to the parent classBy calling the super method in the constructor method we call the parents constructor method and gets. Inheritance is useful for code reusability.
You do something in your method calling the parent method either beforeafter it or in the process. One of the big differences between Classical Object-Oriented and Prototypal inheritance is that the former has an elegant mechanism for referring to the parent using the super keyword. Add the super keyword.
A constructor can use the super keyword to call the constructor of the parent or super class allowing the child class to inherit all of the key-value pairs and methods from its parent. There is a super keyword for that provided by classes. Related Question PHP call from other class the parent methods from child Сalling parent methods from child component in VueJS if use Typescript Inheritance in JavaScript.
Create a class named Model which will inherit the methods from the Car class by using the extends keyword. While probably possible to emulate it wont be easy nor natural. With a simple Child class that extends a Parent class and both of them define the same method.
By calling the super method in the constructor method we call the parents constructor method and gets access to the parents properties and methods. Show activity on this post. Personprototypegreeting function consolelog Hello My name is.
In this case thats sort of a problem because it leaves us with all this code duplication. The parent class is never called. Class Child extends Parent.
The concept of inheritance sub and superclass is same in all programming languages the only difference being their implementation. Class Parent method consolelogParent method. The objective here is.
Extend keyword helps us to create a class derived from another class. Super for calling a parent constructor only inside your constructor. Calling Parent Methods in JavaScript.
To extend a class. Calling parents method How to change code for different method call of a parentchild class structure while using data from parent object Inheritance in Javascript - parent. If we need to modify the method of the base parent class we can reconstruct.
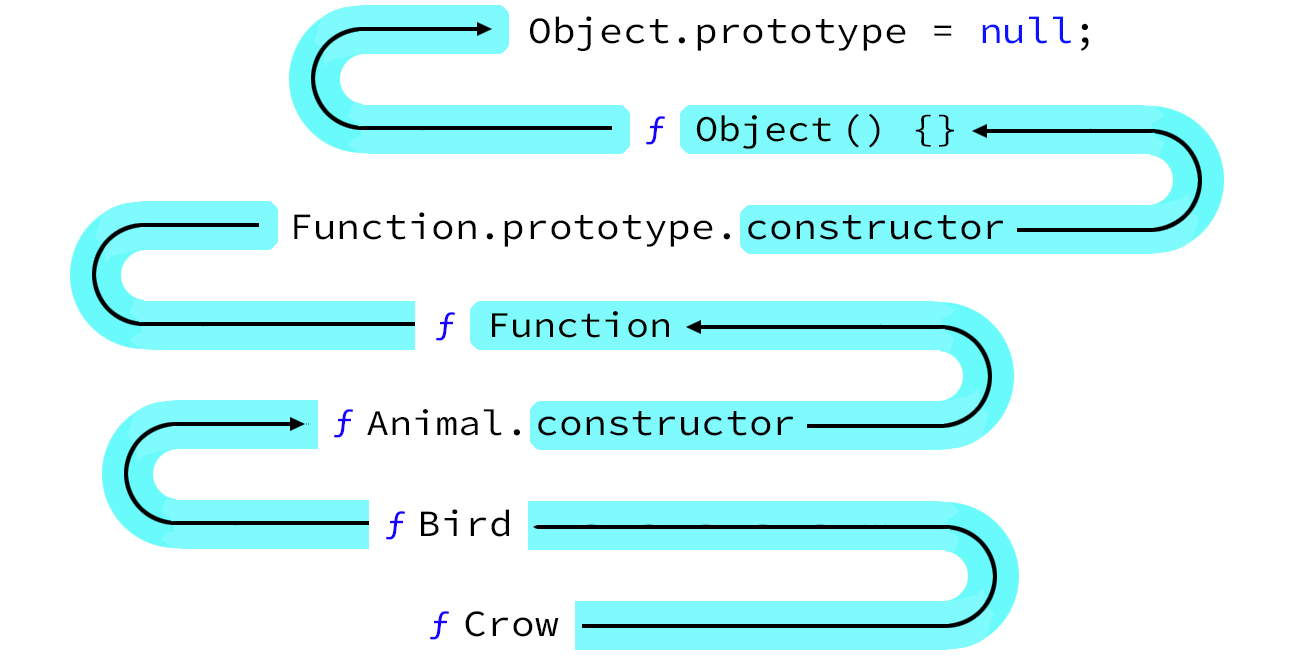
Extend and super keywords. Whereas the class from which characteristic is derived is known as the base or super or parent class. That means Childprototype__proto__ will be Parentprototype so methods are inherited.
The super method refers to the parent class. Lets see how it works. Its a little tricky to override a constructor.
TypedSectionHandlerprototypedoSetups function. Instantiate Object C - call subclass C__ init__ subclass__ init__ inherit parent class__ init__ - call parent class__ init__ 23 override of subclass to parent method. In the programming context the class that derives from other classes is known as derived or sub or child class.
Humanprototypesleep function How to call my parent sleep.

How To Use Javascript Classes Class Constructor And Class Inheritence

How To Use Javascript Classes Class Constructor And Class Inheritence

Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop

Class Inheritance In Javascript

Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop

C Oop Inheritance Of Method Vs Making Object Only To Call Method In Class Which Invoke It Stack Overflow

How To Call A Parent Method From Child Class In Javascript Geeksforgeeks

Class Inheritance In C C Tutorial By Wideskills Inheritance Class Understanding

A Guide To Prototype Based Class Inheritance In Javascript By Javascript Teacher Incognito Medium